How do I create a live-updating chart or map via Google sheets?
1. In a project, click the Add chart (or Add map) button on the left side panel and choose the chart type that best fits the information you want to display. If you are not sure which one to pick, try adding any chart type to your project and double-click it to review the example data. Use this data layout in the Google sheet you want to import into a chart.
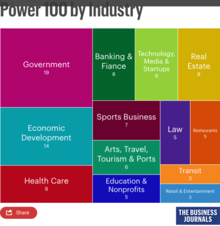
Tip: Most Infogram charts can only display numeric data (line, column, bar, pie, bubble charts, etc.). However, some are designed to display textual information as well (word cloud, treemap). If your data source contains some columns with numbers and some with text, you will need to:
A. separate textual ones and visualize them in a separate text-based chart or
B. import the data into a table chart that supports numbers + text inside one chart.
2. Double-click the chart to open its editor. Above the data table, you will see data import buttons. Choose to Add a Google Drive document.
3. Connect your Google Drive account. All Google sheets will be displayed in the list.
Pro tip: You can remove Google Drive and Infogram integration via the Google account settings. When you do, existing live-updating charts will lose their connection.
4. Choose the spreadsheet with the data you need from your Google Drive.
5. When you edit information in your Google sheet, it will automatically update in your Infogram chart. The chart refreshes data every 30 seconds to a minute. These changes will automatically apply to your embeds and shared URL link.
Note: When changing the order of tabs in a Google sheet, the tabs will not automatically shift in your Infogram project. Each data tab of your Infogram project draws information from the numerically corresponding tab in the Google sheet, therefore you have to manually rename the tabs in your Infogram chart.
View more

 Infogram
Infogram